KEN×KEN☆BLOG
web製作,PC環境の快適化などの覚書。 その他、日々の出来事、趣味などノージャンルに…
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
IEでメイリオ
メイリオでXPを快適にの続きです。
この時点でのメイリオ表示状況は、下記の表のようになっています。
今回は利用者の一番多いと思われる Internet Explorer (IE) で、メイリオが指定されてないサイトでもメイリオで表示させる手順の説明です。
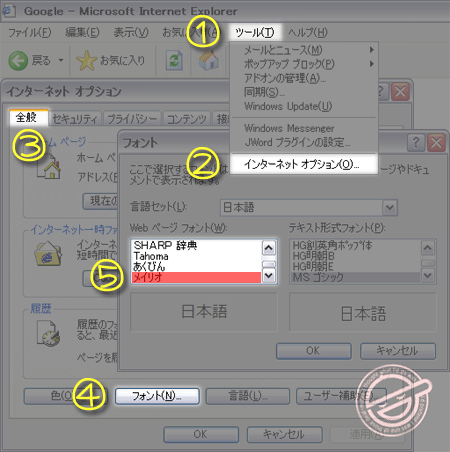
IEを開き [ツール] → [インターネットオプション] → [全般] → [フォント] → 『webページフォント』の項目をメイリオに変更。

これで下記のように多くのサイトがメイリオで表示されるようになります。
残るは、メイリオ以外の日本語フォントが指定されたサイトです。
メイリオを指定するCSSファイルを作成して、ブラウザに読み込ませる事でサイト側のフォントの指定を上書きします。


これで基本的に全てのサイトがメイリオで表示されるようになります。
てか書いてる途中で気がつきましたが、ユーザーCSS読ませれば標準フォントは変える必要ないかも…(未検証)
■関連があるかもしれないエントリー ※まだ未作成です
・メイリオでXPを快適に
・Firefoxでメイリオ
・メイリオ (Google Chrome)
・メイリオ (Opera)
・メイリオ (Safari)
・メイリオ (その他)
この時点でのメイリオ表示状況は、下記の表のようになっています。
| フォントの指定 | 該当する有名なサイト | 表示状況 |
|---|---|---|
| 無指定 | しょこたんぶろぐ | × |
| ゴシック体のみ指定 | Wikipedia | × |
| 欧文フォント+ゴシック体 | × | |
| メイリオ以外の日本語フォントが先頭+α | yahoo! | × |
| メイリオが先頭+α | このブログ(笑) | ○ |
今回は利用者の一番多いと思われる Internet Explorer (IE) で、メイリオが指定されてないサイトでもメイリオで表示させる手順の説明です。
※正式版のIE7,IE8の環境がない為、IE6以外での確認はできてません、IE7,IE8での手順が異なるかもしれませんがご了承願います。
標準フォントをメイリオに
IEを開き [ツール] → [インターネットオプション] → [全般] → [フォント] → 『webページフォント』の項目をメイリオに変更。
これで下記のように多くのサイトがメイリオで表示されるようになります。
| フォントの指定 | 該当する有名なサイト | 表示状況 |
|---|---|---|
| 無指定 | しょこたんぶろぐ | ○ |
| ゴシック体のみ指定 | Wikipedia | ○ |
| 欧文フォント+ゴシック体 | ○ | |
| メイリオ以外の日本語フォントが先頭+α | yahoo! | × |
| メイリオが先頭+α | このブログ(笑) | ○ |
残るは、メイリオ以外の日本語フォントが指定されたサイトです。
ブラウザに自分用のCSSを読み込ませる
メイリオを指定するCSSファイルを作成して、ブラウザに読み込ませる事でサイト側のフォントの指定を上書きします。
【1】[スタート] → [すべてのプログラム] → [アクセサリ] → メモ帳
【2】メモ帳にメイリオを指定するCSSを書き込みます。
@charset "utf-8";
body { font-family: "メイリオ" !important; }
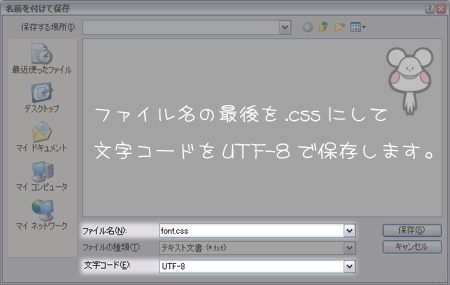
【3】保存します、[ファイル] → [名前を付けて保存] と進み、ファイル名の最後を.cssにして(例:font.css)、文字コードを UTF-8 にして保存。
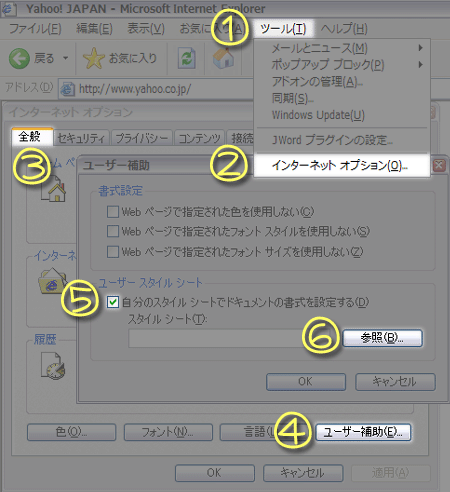
【4】IEを開いて [ツール] → [インターネットオプション] → [全般] → [ユーザー補助] と進み、ユーザースタイルシートの部分の『自分のスタイル シートでドキュメントの書式を設定する』にチェックを入れて、参照ボタンから1~3で作成したCSSファイルを指定して完了です。
これで基本的に全てのサイトがメイリオで表示されるようになります。
※CSSの優先順位の関係でメイリオで表示されない場合もあります。
てか書いてる途中で気がつきましたが、ユーザーCSS読ませれば標準フォントは変える必要ないかも…(未検証)
■関連があるかもしれないエントリー ※まだ未作成です
・メイリオでXPを快適に
・Firefoxでメイリオ
・メイリオ (Google Chrome)
・メイリオ (Opera)
・メイリオ (Safari)
・メイリオ (その他)
PR
この記事にコメントする
Site Search
About Me
HN:
ケンケン
性別:
男性
自己紹介:
まだ始めたばかりで、機能など分からない事だらけですが、宜しくお願い致します。
Recent Entry
アクセス解析
カウンター
