KEN×KEN☆BLOG
web製作,PC環境の快適化などの覚書。 その他、日々の出来事、趣味などノージャンルに…
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Firefoxでメイリオ
メイリオでXPを快適にの続きで、今回はFirefox編!!
まずこの時点でのメイリオ表示状況です。
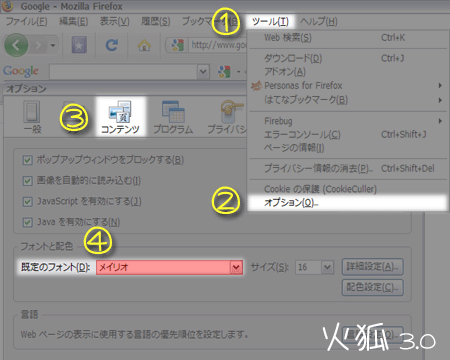
Firefoxを開き [ツール] → [オプション] → [コンテンツ] → と進み『フォントと配色』の規定のフォントをメイリオに変更。

これでメイリオ表示状況は↓のようになります。
あと効果は微妙ですが、規定のフォントの右にある詳細設定で多少カスタマイズが可能です。ちなみにボクは明朝体もメイリオにしてます。(個人的にwebでの明朝体は読みにくいので)
残るはyahoo!のようなサイトです。これらのサイトをメイリオで表示させるには、IE同様にユーザーCSSを読み込ませて上書きする方法を使いますが、今回は複数のユーザーCSSを簡単に管理できる便利なアドオン Stylish を使ってメイリオで表示させます。


Stylishには他にも、特定URLや特定ドメインのみに適用させる設定が可能(指定サイトではカラフルなアイコンになり自動適用、それ以外のサイトでは適用されない)なので。頻繁に開くサイトをでカスタマイズすれば、より快適なPC環境になるかもしれません、オススメです。
■関連があるかもしれないエントリー ※まだ未完成です
・メイリオでXPを快適に
・IEでメイリオ
・メイリオ (Google Chrome)
・メイリオ (Opera)
・メイリオ (Safari)
・メイリオ (その他)
まずこの時点でのメイリオ表示状況です。
| フォントの指定 | 該当する有名なサイト | 表示状況 |
|---|---|---|
| 無指定 | しょこたんぶろぐ | × |
| ゴシック体のみ指定 | Wikipedia | × |
| 欧文フォント+ゴシック体 | × | |
| メイリオ以外の日本語フォントが先頭+α | yahoo! | × |
| メイリオが先頭+α | このブログ(笑) | ○ |
標準フォントをメイリオに
Firefoxを開き [ツール] → [オプション] → [コンテンツ] → と進み『フォントと配色』の規定のフォントをメイリオに変更。
これでメイリオ表示状況は↓のようになります。
| フォントの指定 | 該当する有名なサイト | 表示状況 |
|---|---|---|
| 無指定 | しょこたんぶろぐ | ○ |
| ゴシック体のみ指定 | Wikipedia | ○ |
| 欧文フォント+ゴシック体 | ○ | |
| メイリオ以外の日本語フォントが先頭+α | yahoo! | × |
| メイリオが先頭+α | このブログ(笑) | ○ |
あと効果は微妙ですが、規定のフォントの右にある詳細設定で多少カスタマイズが可能です。ちなみにボクは明朝体もメイリオにしてます。(個人的にwebでの明朝体は読みにくいので)
アドオンStylishを使って自分用のCSSを適用させる
残るはyahoo!のようなサイトです。これらのサイトをメイリオで表示させるには、IE同様にユーザーCSSを読み込ませて上書きする方法を使いますが、今回は複数のユーザーCSSを簡単に管理できる便利なアドオン Stylish を使ってメイリオで表示させます。
【1】Stylishをインストールします。
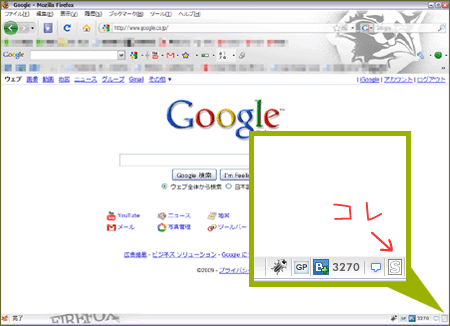
【2】Firefoxの画面右下の"S"のアイコンをクリック → [新しいスタイルを書く] → [白紙のスタイル]を選び編集画面を表示させる。
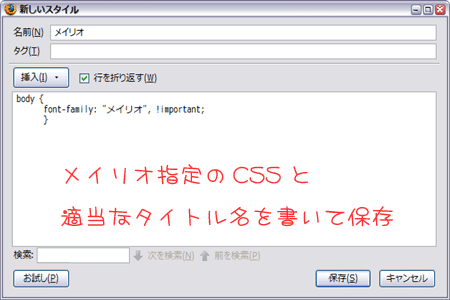
【3】編集画面にメイリオ指定のCSSを書いて、適当なタイトル名で保存。
body { font-family: "メイリオ" !important; }【4】Stylishのアイコンをクリックして【3】で保存したタイトル名のCSSをクリック(アイコンの色が白→モノトーンに変化)。
試しにyahoo!を開いてみて、メイリオで表示されてれば成功です。
Stylishには他にも、特定URLや特定ドメインのみに適用させる設定が可能(指定サイトではカラフルなアイコンになり自動適用、それ以外のサイトでは適用されない)なので。頻繁に開くサイトをでカスタマイズすれば、より快適なPC環境になるかもしれません、オススメです。
■関連があるかもしれないエントリー ※まだ未完成です
・メイリオでXPを快適に
・IEでメイリオ
・メイリオ (Google Chrome)
・メイリオ (Opera)
・メイリオ (Safari)
・メイリオ (その他)
PR
この記事にコメントする
Site Search
About Me
HN:
ケンケン
性別:
男性
自己紹介:
まだ始めたばかりで、機能など分からない事だらけですが、宜しくお願い致します。
Recent Entry
アクセス解析
カウンター
